
Create Code Screenshots from your editor using carbon and Polacode
Carbon
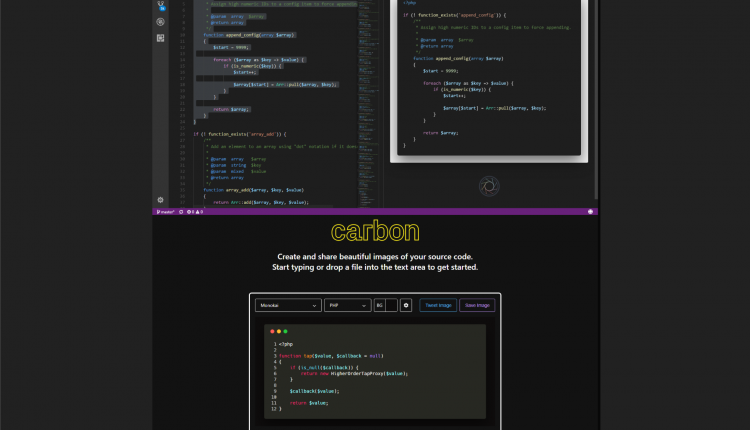
Carbon is a free and open source library to create and share beautiful images of your source code. You can easily use carbon by visiting https://carbon.now.sh. Either simply start writing your code in the box, or drop a file into the text area available on the website.

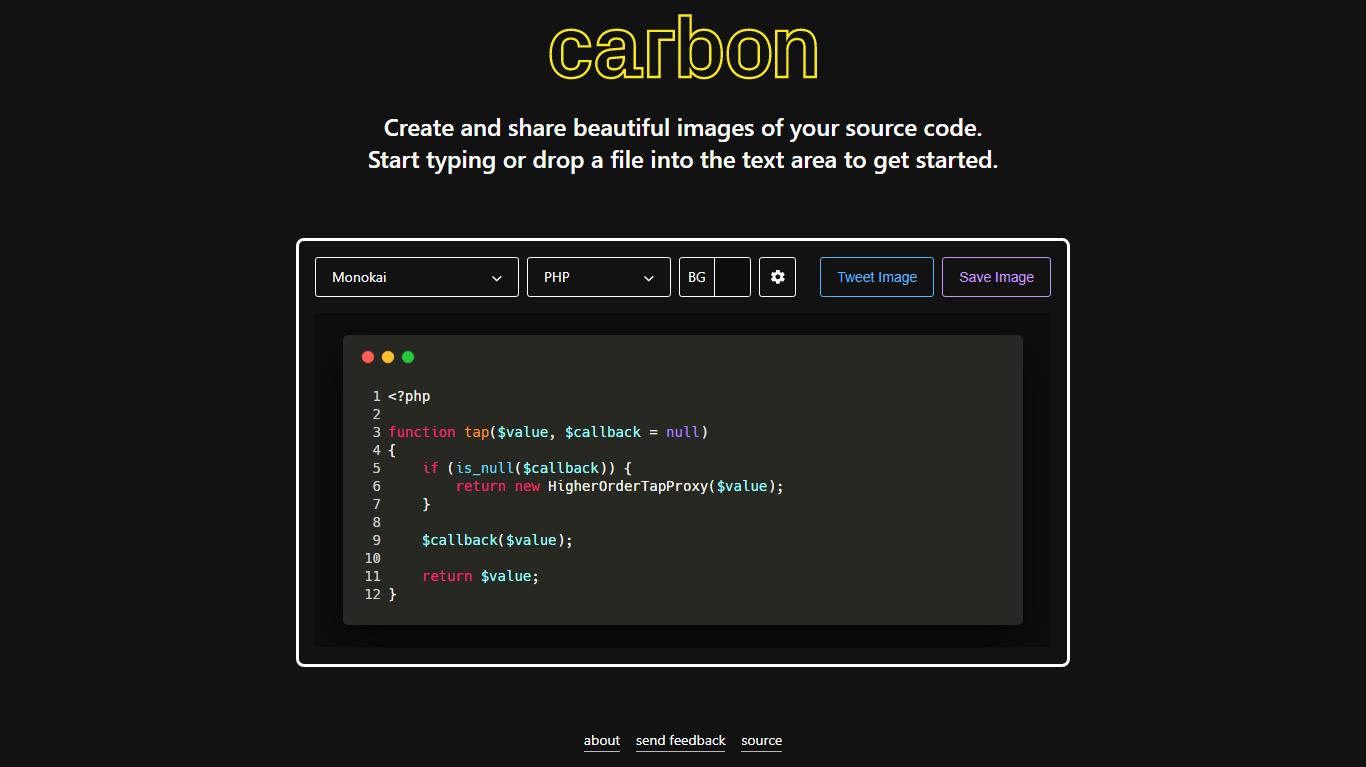
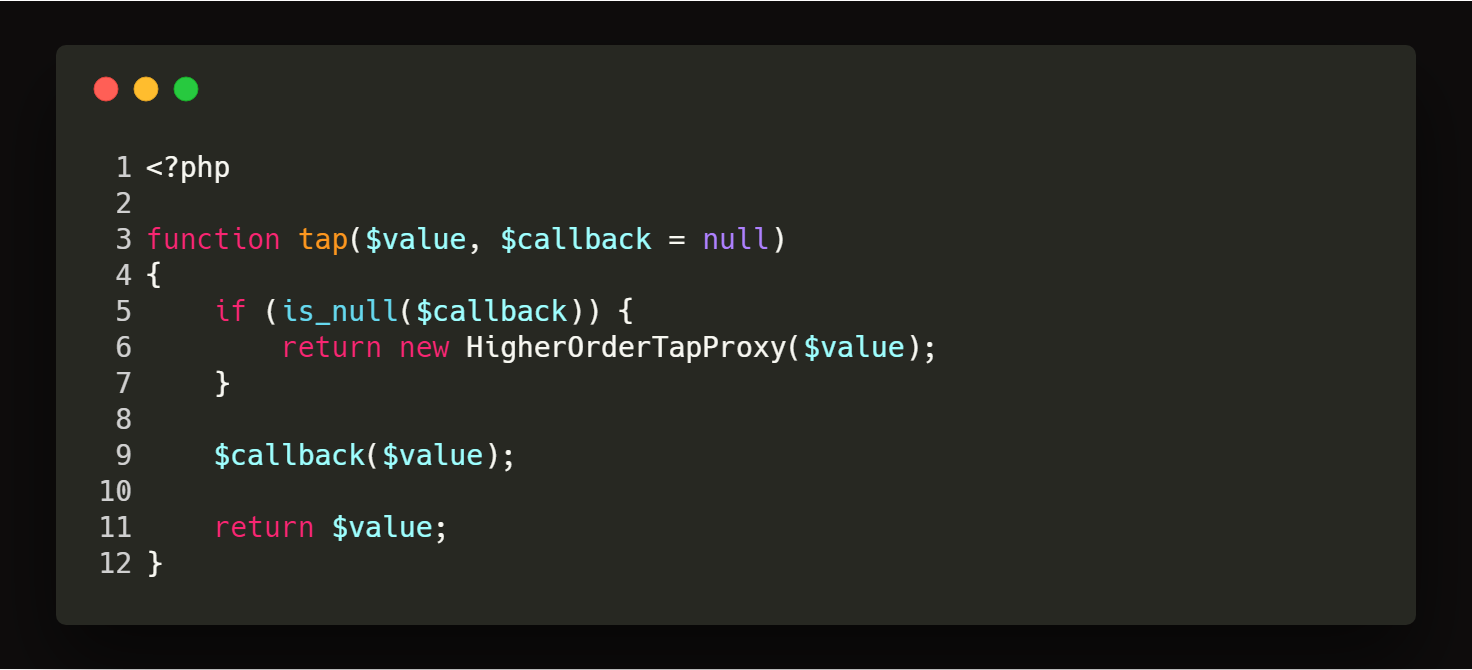
You can change the color theme from the first drop-down menu. You can also select your language from the second drop-down menu. You can also change the background color by clicking the button with the text BG. There are many other options that are available that you can change by clicking the settings gear icon. Click Save Image to download the screenshot of the image. Here’s how the screenshot looks like:

Source code for carbon is available on GitHub under MIT license at dawnlabs/carbon. It has the following features
- Import from GitHub gist.
- Customize things like image syntax, window style, background color, color theme and more
- Save or tweet with one click
Carbon also plugins for various editors and IDE’s created by the community. You can find all of them here. Simply select code or open the file and follow the appropriate step available in the documentation.
If you are working with PhpStorm or any other JetBrains IDE, simply select the code and select Open in carbon.now.sh from the context menu that you open by right-clicking the selected text.
Polacode
Polacode is an extension for visual studio code that allows you to quickly create awesome code screenshots. It keeps all of your styling and theme in the same place.
You might be thinking why not just take a screenshot.
- It generates decent images on windows & Linux
- It hides errors, warnings, line numbers and other markers that you might not like
- It gives you nice visuals
You can easily install Polacode from visual studio code by opening extensions window and searching for Polacode. Then click install and you have that extension.
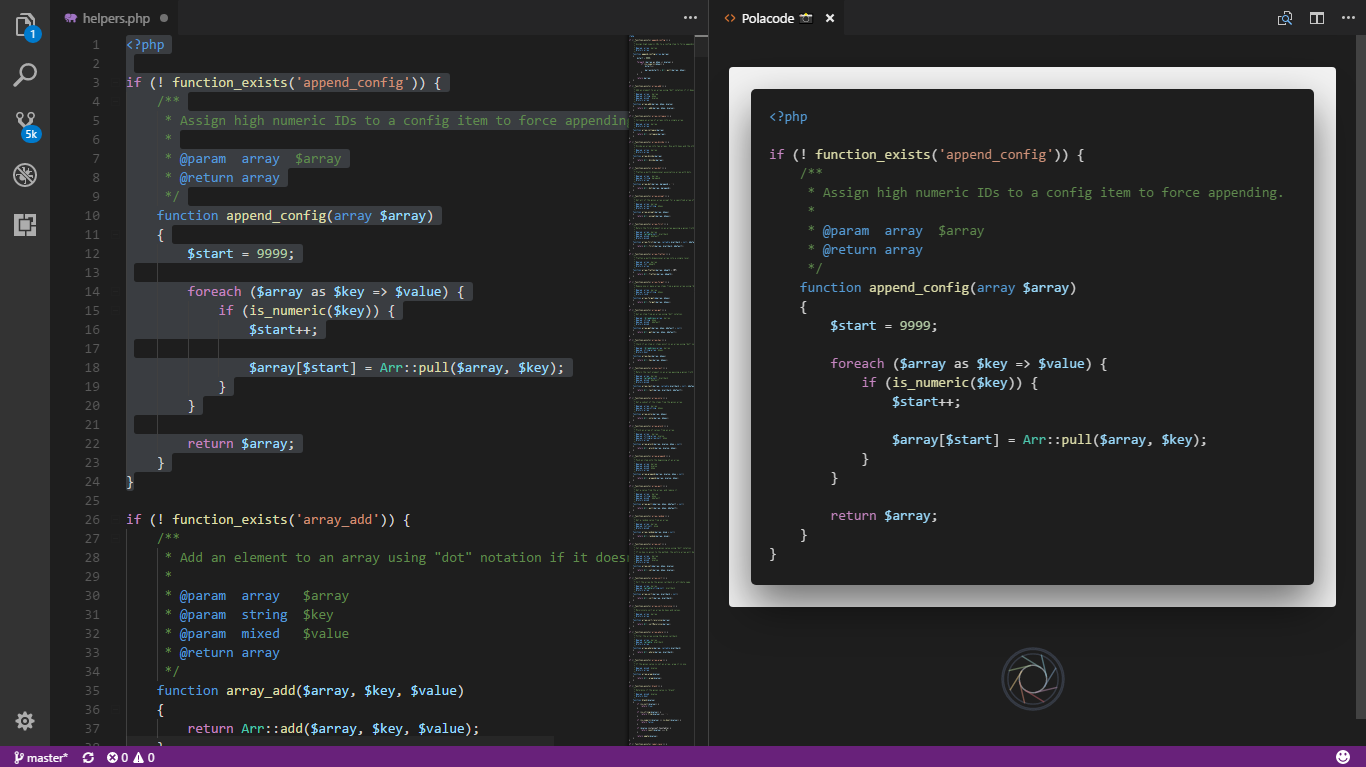
Now open your desired file. Select the code you want in the screenshot and copy it. Now go to View > Command Palette and type >polacode in the box and select Polacode option. It will create a separate horizontal window. Click on the window and press Ctrl + V on windows or Cmd + V on Mac to paste the code. Below the code, you pasted in the other window, you will see a camera like icon. Click on this icon and save the picture.

This is how the image looks:

Well, now go ahead and create beautiful code screenshots and tweet them.
