20 Best Material Design Frameworks and Libraries
Material design was developed by Google as the design language in 2014. Material design takes the mobile-first approach. The idea of material design is to create a unified experience for all the company’s web and mobile apps across platforms and device sizes.
Material design uses grid-based layouts, proper animations, responsiveness, transition, and shadows. It is designed from the thinking of how a paper would look like as a user interface.
Material design has been adopted in many Google products including Android, Gmail, and Youtube. It is also used by many major companies on their websites and mobile apps such as Whatsapp. It is increasingly becoming popular nowadays.
There are many Material Design based front end frameworks and libraries offering implementation with usable components and styles. In this post, we have listed best material design frameworks for developers.
Table of Contents
Materialize

Materialize is a modern responsive front-end framework based on Material Design. It is really easy to get started because of its detailed documentation. It also comes with a SASS version, which allows users to choose which components to include. Materialize is one of the most popular Material design frameworks. It is ideal for getting started with Material design.
- Maintainers: Alvin Wang
- Release Date: 2014
- GitHub Popularity: 33165 stars and 4565 forks
- License: MIT
Muse-UI

Muse-UI is one of the lightest CSS frameworks that follows Material Design Guidelines. The file size of CSS and JS files gzipped and minified amount up to 12KB. Muse UI is based on the Vue 2.0 elegant Material Design UI component library. The framework supports React, customizations via SASS and has more than 40 UI components.
- Maintainers: Andres Morey
- Release Date: 2016
- GitHub Popularity: 6120 stars and 750 forks
- License: MIT
Material UI

Material UI contains React components that implement Google Material Design Guidelines. If you are using React Framework, Material UI is the framework to go to. It contains dark and light themes for users to choose. It has become one of the most popular frameworks for implementing Material Design Guidelines.
- Maintainers: Material-UI Team
- Release Date: 2014
- GitHub Popularity: 38083 stars and 6927 forks
- License: MIT
Material Design Lite

Material Design Limit is a framework originally developed by Google that lets you add a Material Design look and feel to your websites. It looks great, does not rely on any third party JavaScript frameworks, and is optimized for cross-device use. It supports SASS preprocessor. Material Lite is not supported by Google, but you can get community support for the framework.
- Maintainers: Google Team
- Release Date: 2015
- GitHub Popularity: 30271 stars and 5220 forks
- License: Apache License 2.0
Material Components for the Web

Material Components for the web is a framework designed and maintained by Google engineers for implementing Material Design Guidelines. It is the successor of Material Design Lite. It follows total adherence to the Material design guidelines since it is developed and maintained by Google. You can easily integrate Material design for the web with other JavaScript Frameworks and Libraries.
- Maintainers: Material Components Team
- Release Date: 2016
- GitHub Popularity: 9476 stars and 1079 forks
- License: Apache License 2.0
Material Design for Bootstrap

Material Design for Bootstrap is a great option Bootstrap users. It is based on the Bootstrap framework and you can use it to create components for Bootstrap 3 and Bootstrap 4. You can easily get started with the great documentation. Material design for Bootstrap has a great active community.
- Maintainers: Federico Zivolo
- Release Date: 2014
- GitHub Popularity: 19358 stars and 3301 forks
- License: MIT
Polymer

Polymer is a library that provides a set of features for creating fast, reusable web components which you can import and use in your projects. It is developed by Google and community on GitHub. Polymer paper elements collection implements Google’s Material Design Guidelines. You can also use other polymer components to achieve material design layouts. It is used by Youtube, Google Earth, Netflix and many other big companies.
- Maintainers: Polymer Team
- Release Date: 2012
- GitHub Popularity: 19834 stars and 1949 forks
- Polymer Components Website: webcomponents.org
Angular Material

Angular Material is a Material Design Framework built by Angular Team at Google. It is built particularly for implementing Material Design Guidelines in AngularJS. It comes with a huge collection of reusable and well-tested components, documentation with many working examples and their code, and an active community.
Angular Material library exists separately for the AngularJS version 1 and AngularJS version 2+.
Here are the details for the Angular Material for version 2+.
- Maintainers: Angular Team
- Release Date: 2016
- GitHub Popularity: 14900 stars and 3704 forks
- License: MIT
Below are the details for the Angular Material for version 1
- Website: material.angularjs.org
- Maintainers: Angular Team
- Release Date: 2014
- GitHub Popularity: 16249 stars and 3552 forks
- License: MIT
Vuetify

Vuetify is a semantic component framework for Vue 2. It provides reusable components that make building applications easy. It is created according to Google’s Material Design Guidelines and has a great documentation along with code examples that you can use in your projects. Vuetify has a great active community which is definitely a huge plus.
- Maintainers: Vuetify.js Team
- Release Date: 2016
- GitHub Popularity: 11571 stars and 955 forks
- License: MIT
JFoenix

JFoenix is a Java library that implements Google Material design guidelines using Java Components. It contains classic Material components that you can implement using JavaFX.
- Maintainers: JFoeniX
- Release Date: 2015
- GitHub Popularity: 2702 stars and 535 forks
- License: Apache License 2.0
Propeller

Propeller is a front-end responsive framework based on Google’s Material Design Standards and Bootstrap. It has a detailed documentation of its library components as well as code examples that you can use in your projects.
- Maintainers: Digicorp Team
- Release Date: 2016
- GitHub Popularity: 1123 stars and 143 forks
- License: MIT
Framework7

Framework7 is an HTML framework to develop hybrid mobile apps for iOS and Android. It allows you to build web apps with native iOS and Android native look. It is also easy to prototype app as soon as possible. Framework 7 has a Material theme that you can use to build apps with the native Android look.
- Maintainers: Framework7 Team
- Release Date: 2014
- GitHub Popularity: 12548 stars and 2708 forks
- License: MIT
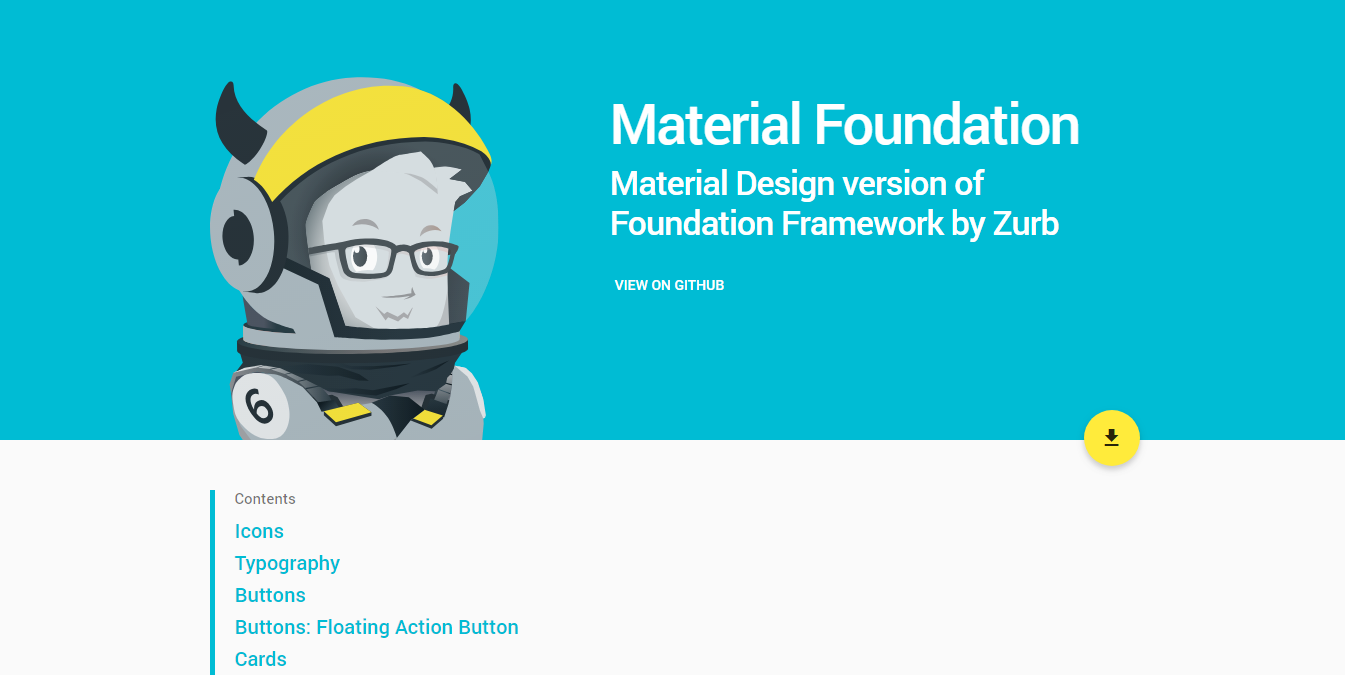
Material Foundation

Zurb Foundation is an amazing tool for building responsive web applications. Material Foundation allows you to create your web applications using the foundation framework implementing Material Design By Google. It works pretty well but it lacks some of the material components. Also, the development is no longer happening which is bad news.
- Maintainers: Mikolaj Dobrucki
- Release Date: 2014
- GitHub Popularity: 363 stars and 81 forks
- License: MIT
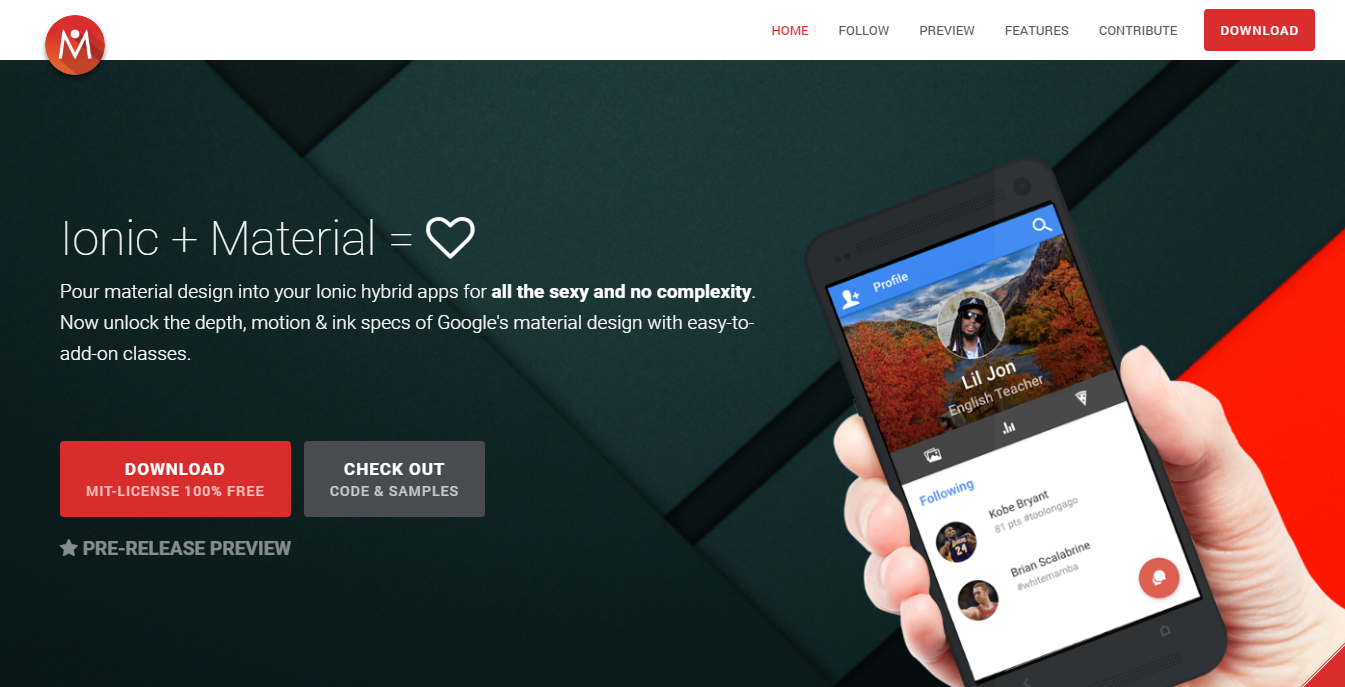
Ionic Material

Ionic Material is an extension for Ionic hybrid mobile apps framework which means you do not have to make changes to your Ionic hybrid apps to give them Google Material Design look. It adds new classes, methods, and helpers to create the Material look without interfering with code behavior or styles.
- Maintainers: Zach Fitzgerald
- Release Date: 2015
- GitHub Popularity: 2993 stars and 998 forks
- License: MIT
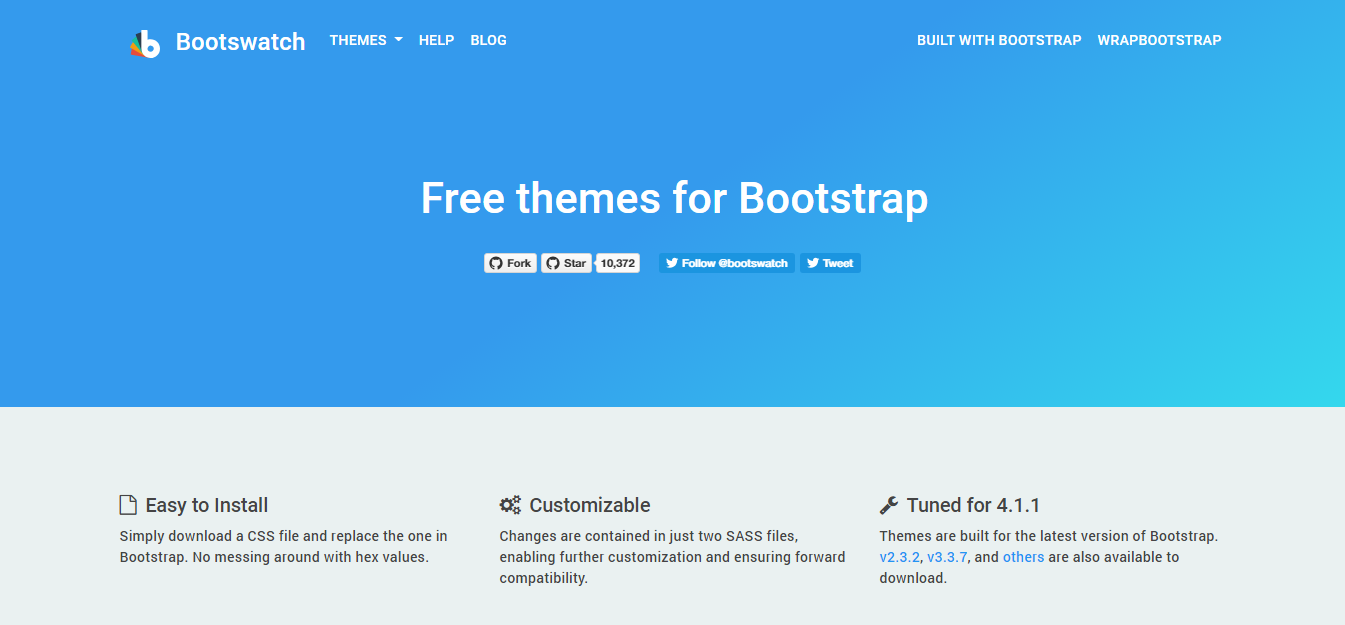
Materia Theme for Bootstrap

Bootswatch team makes a lot of Bootstrap themes. One of their themes implements Material Design Guidelines called Materia. It contains some of the classic material components but it is great if you are working with Bootstrap. You don’t have to make changes to your project other than replacing the Bootstrap CSS files with the theme files to get Material Design look.
- Maintainers: Thomas Park
- Release Date: 2012
- GitHub Popularity: 10372 stars and 2947 forks
- License: MIT
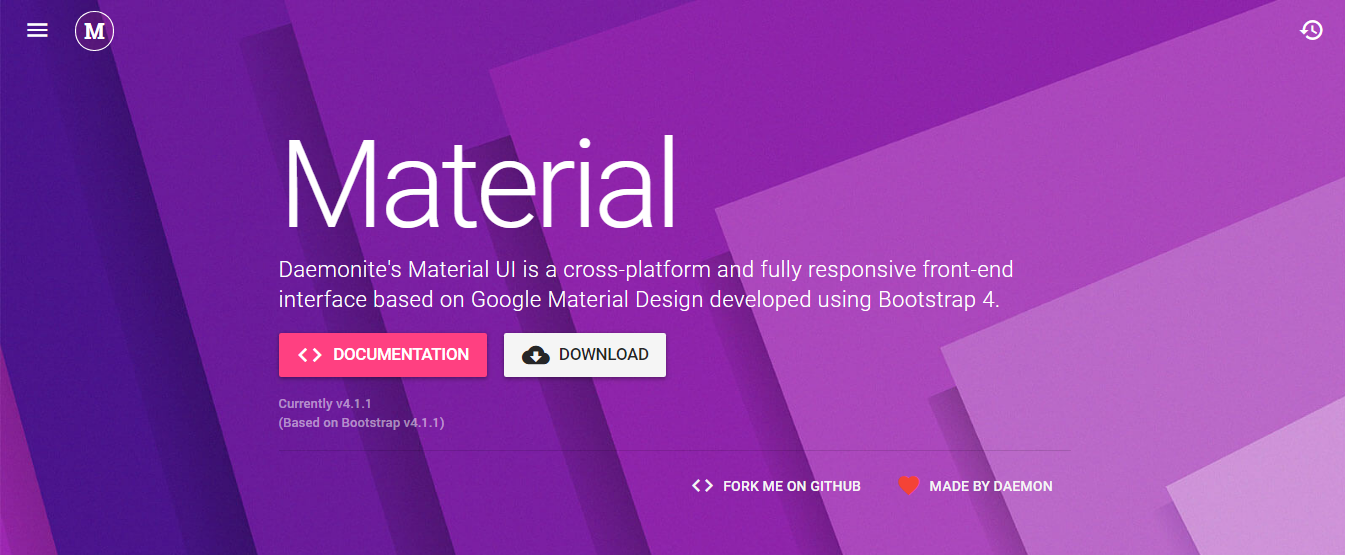
Material

Material is based on fully responsive front-end framework Bootstrap 4. It implements Material components to Bootstrap but also adds many traditional Material Design Elements such as cards. It comes with a great documentation guide that will help you start from scratch easily.
- Maintainers: Daemon Internet Consultants Team
- Release Date: 2015
- GitHub Popularity: 2562 stars and 667 forks
- License: MIT
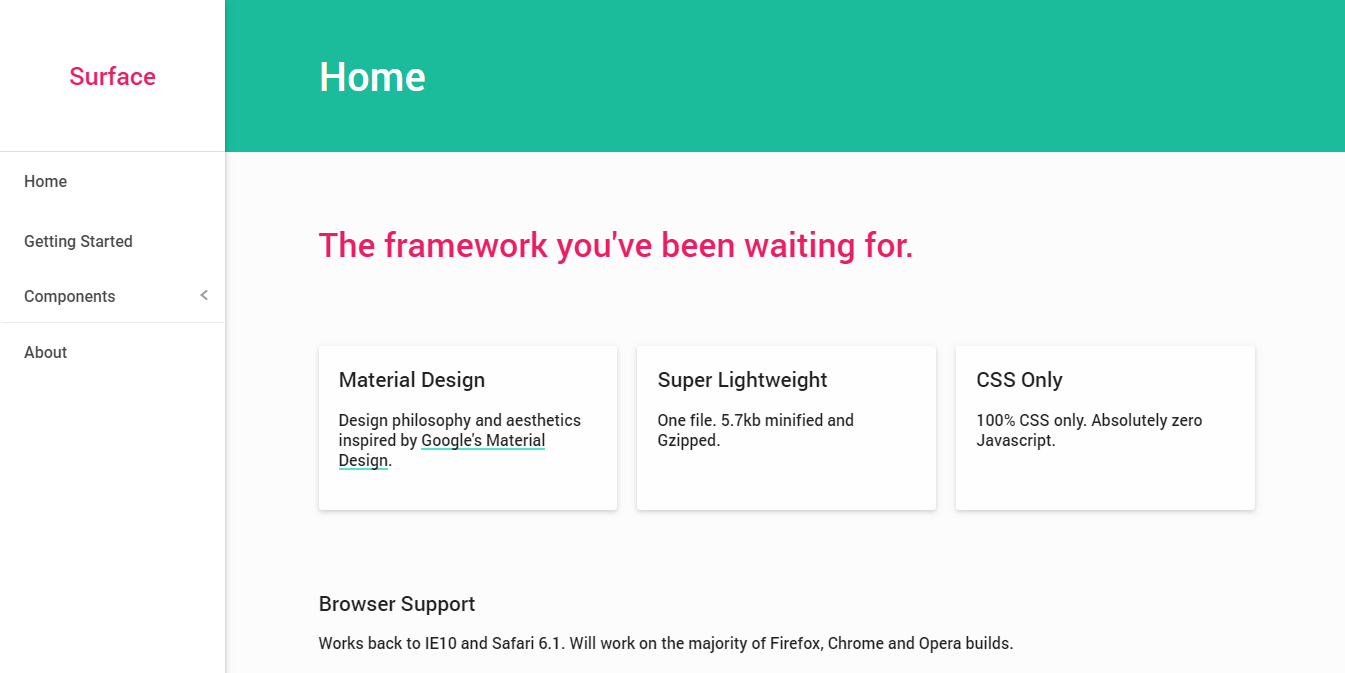
Surface

Surface is a CSS only framework that implements many Material Design components without any dependency. It is a lightweight single CSS file with the size of 5.7kb minified and Gzipped. It does not contain any JavaScript.
- Maintainers: Ben Mildren
- Release Date: 2015
- GitHub Popularity: 263 stars and 51 forks
- License: MIT
Essence

Essence is a CSS framework that implements Material Design Guidelines by Google. It is based on Facebook React.js library. You can build great looking web and mobile apps super-fast. Essence does not have a great active community but you can still use it in your projects.
- Maintainers: Evo Forge Team
- Release Date: 2015
- GitHub Popularity: 413 stars and 53 forks
- License: MIT
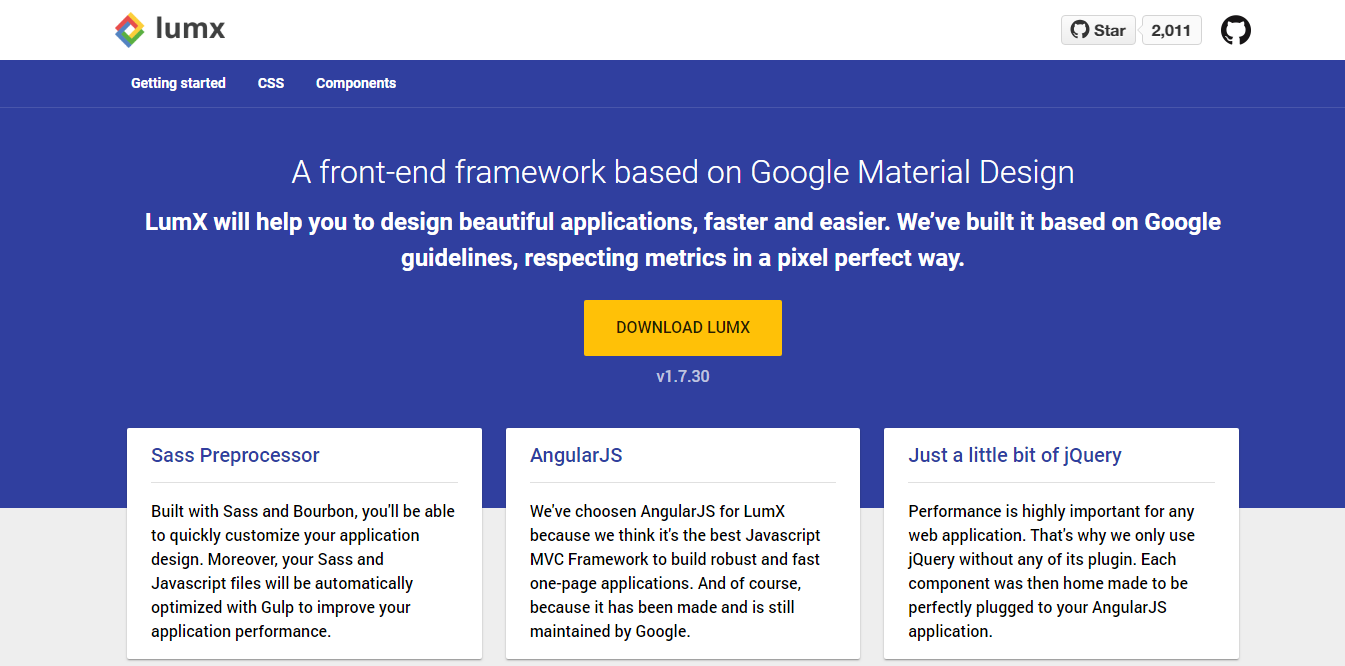
Lumx

Lumx allows you to implement Material Design Guidelines in a pixel-perfect way. It is based on AngularJS. Lumx uses jQuery and Sass toolset Bourbon for styles that make it easy for customization. It also uses Velocity for creating animations. The documentation of the framework contains examples with code that you can use in your projects. It helps you design beautiful applications faster and easier.
- Maintainers: Lumapps Team
- Release Date: 2014
- GitHub Popularity: 2011 stars and 296 forks
- License: MIT
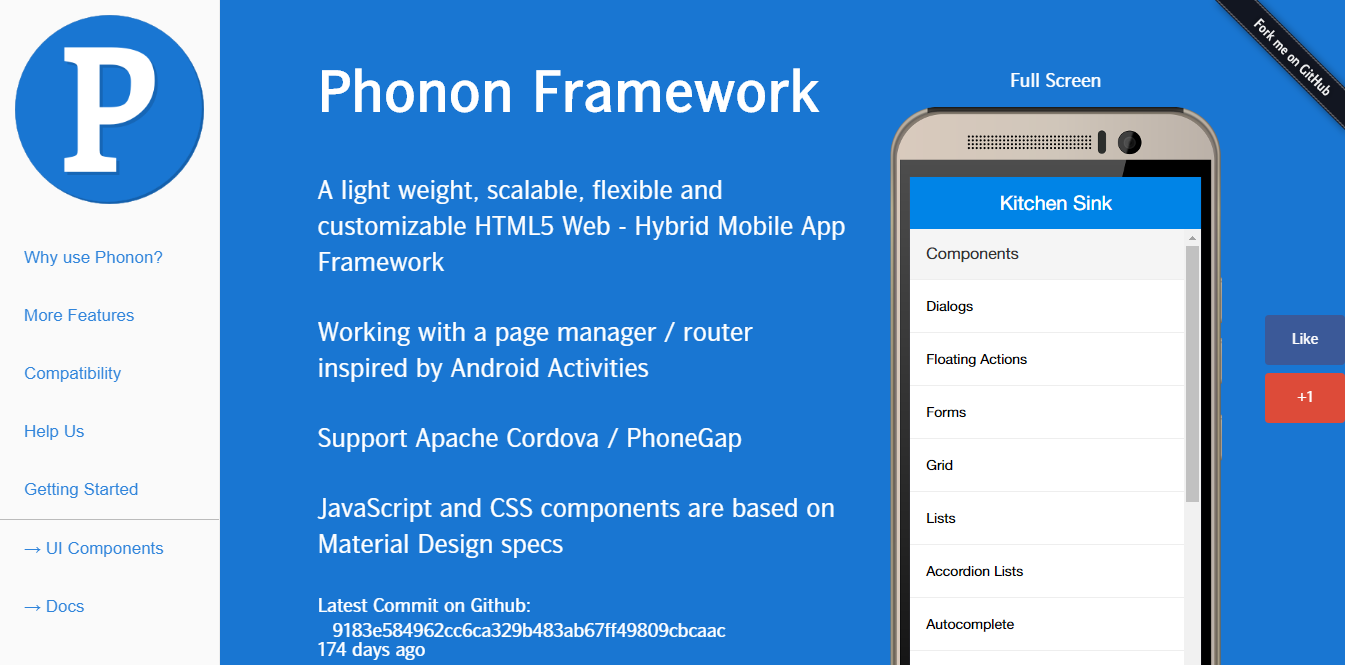
Phonon

Phonon is a framework for building Hybrid mobile apps. It supports Apache Cordova and PhoneGap. Phonon is only 62.1kb which makes it a very light framework. It closely follows Google’s Material Design Guidelines.
- Maintainers: Quarkdev Team
- Release Date: 2014
- GitHub Popularity: 377 stars and 102 forks
- License: MIT
Bonus: Material Icons
![]()
Material Design Icons is the official Icon set from Google. It’s not exactly a Material Design Framework, but you can use it in your Material Design projects. The icons are designed under Material Design Guidelines. You can choose from a huge list of icons and use them in your projects. You can easily implement them in your projects using a font collection or symbols and sprites.
